Welcome to the New Micro:Bit Python Editor
2022-12-21 | By Maker.io Staff
When learning something new, getting started is often the most challenging step. Beginning programming on any board or platform is no exception, and doing so can be an intimidating task, especially considering how many boards, platforms, and development tools one can choose from.
Beginners might feel overwhelmed by the sheer amount of development tools out there - it could even deter people from taking their first steps when learning to program. Choosing a simple and intuitive yet powerful development tool - like the micro:bit Python editor - can considerably simplify the learning process. Read on to learn how the new web-based IDE can aid newcomers and more advanced users in programming their micro:bit boards!
Key Features of the Micro:bit Python Editor
Getting started with the new micro:bit Python editor is a fast and effortless process that lets practically everyone start developing full-fledged Python applications within seconds. It’s important to remember, however, that while the editor is easy to use, its simplicity doesn’t mean that it comes short in vital features that more advanced developers would expect to find in more advanced development environments.
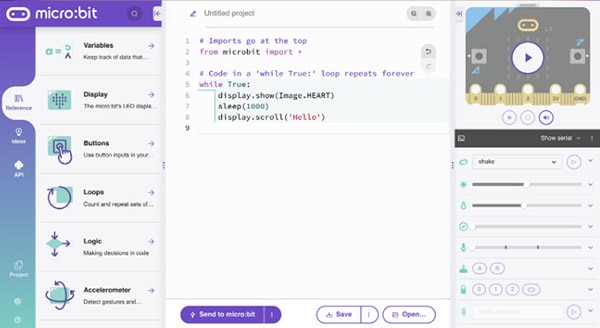
When first loading up the editor, it already contains a complete program that can run in the built-in simulator or on real physical hardware. From here on, users can use one of the many pre-configured and built-in drag-and-drop code segments for fast development, or they can use the text editor prominently placed in the IDE’s center panel:
 The IDE’s interface is simple yet effective. The left-hand side contains pre-built code blocks, the center panel is home to the Python code editor, and the right panel has tools for simulating the program.
The IDE’s interface is simple yet effective. The left-hand side contains pre-built code blocks, the center panel is home to the Python code editor, and the right panel has tools for simulating the program.
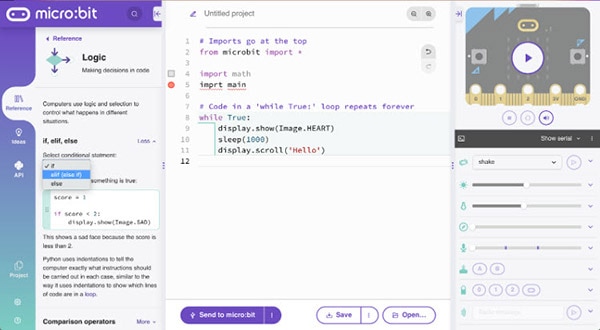
While the text editor might look simple at first, it offers a few handy features like code auto-completion, suggestions while typing, code optimization suggestions, block highlighting, and syntax error highlighting:
 This image summarizes a few of the code editor’s helpful features.
This image summarizes a few of the code editor’s helpful features.
Exploring the Editor’s Drag-and-Drop Features
The left-hand side of the editor window is home to pre-configured building blocks commonly found in many programs. These blocks can help new developers quickly get started with writing their own code, as they don’t have to remember the exact syntax. Instead, the editor helps them understand what the code is supposed to do rather than focusing on nitty-gritty details. The editor does this in a very playful and intuitive way, and it even provides its users with helpful descriptions of how the code blocks work:
 Besides other things, the left-hand side panel lets users explore and customize standard building blocks common in most programs.
Besides other things, the left-hand side panel lets users explore and customize standard building blocks common in most programs.
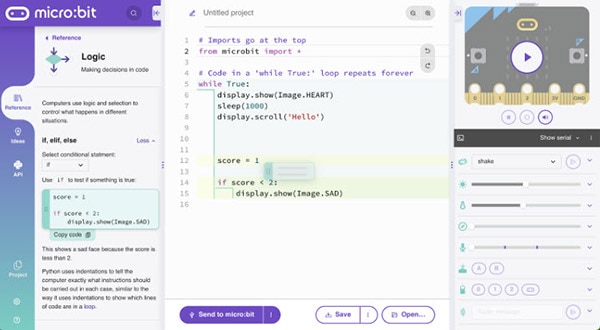
Besides the pre-configured program building blocks, the left-hand side panel also contains API references that explain what built-in functions do, their parameters, and return values. Furthermore, it also provides inspiration for projects via its ideas tab. Once users know which block, they want to use in their code, adding it to the existing program is as simple as dragging and dropping it in the desired location of their code:
 Users can add a block to their code by dragging and dropping it into the code editor in the center panel.
Users can add a block to their code by dragging and dropping it into the code editor in the center panel.
However, using the built-in blocks can not only help new programmers, but they are also a valuable tool for more advanced develops who are unfamiliar with the features the micro:bit libraries have to offer, as the blocks let them explore the features without having to leave the editor and read through API pages.
A Quick Look at the Simulator
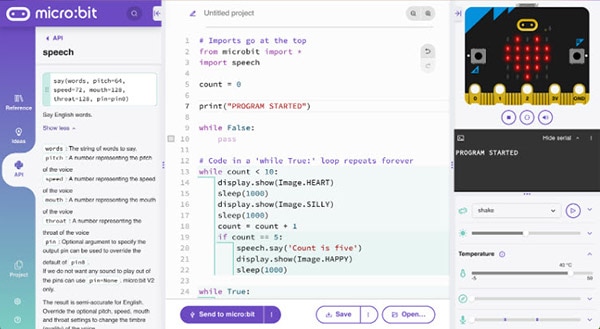
Once the program is ready for execution, you can choose to either run it on real physical hardware by utilizing the built-in programmer or by trying out your program on the built-in simulator located in the right-hand side panel of the web interface:
 Like the other parts of the web interface, the IDE’s simulator is very easy to understand yet powerful.
Like the other parts of the web interface, the IDE’s simulator is very easy to understand yet powerful.
The simulator panel also contains a serial console that can perform various I/O operations, for example, displaying error messages. The sliders below the serial console let developers simulate different environmental variables, such as the temperature and light level, to test whether their code performs as intended, for example, when the temperature increases. The buttons and LEDs on the simulated board are interactive and react to the code and user input.
Summary
Playing around with the micro:bit Python editor and built-in micro:bit simulator can be quite rewarding. The IDE can help newcomers overcome the hurdles of learning to use complicated development tools so that they can start programming more quickly and without any additional overhead. More seasoned developers can benefit from the IDE’s built-in API reference that lets them quickly and effortlessly explore a new platform and its features without having to navigate through multiple API pages.
Do you have any upcoming projects that will be helped by this tool? Let us know and watch out for some upcoming how-to’s on this editor in the near future, too!








 中国
中国